要熟悉 Blogger 編輯器是沒有難度的,幾乎有使用過 Microsoft Word 或 Google Doc 的朋友都可以輕鬆上手,或者這麼說只要有電腦輸入文字和複製粘貼這兩個技能都可以很好使用 Blogger 處理文章內容,甚至是文章編輯排版
教學目錄 | 上一篇教學:熟悉 Blogger 後台,Post 和 Page 的分別
快速掌握 Blogger 文章編輯器
影片解說
使用以下按鈕訂閱我們的 YouTube 頻道
#1 Blogger Compose View Vs HTML View
點擊編輯器左上角的小筆圖標可以自由切換編輯模式,Compose View 普通編輯模式與 HTML View HTML 編輯模式
Compose View 普通編輯模
這是直觀的編輯模式,你在工作區輸入文字將顯示文字,而且可以任意選定文字改變加粗、斜體、底線、刪除線等等
還可以轉換字體、尺寸、各種熒光筆顏色等等
HTML View HTML 編輯模式
這個模式會顯示整個文章背後的代碼,然而你不需要真的使用代碼來寫文章或製作內容,通常我使用這個模式來嵌入一些 YouTube 影片或者複製某段代碼到另一個文章而已
#2 部落格的標題應用
Major Heading 是 H1
每一篇文章建議只用一個 Major Heading 或者 H1, 一般可以理解為一份報紙的頭版大標題
Heading H2
我的習慣幾乎是每一個段落之後,之後都會有一個 H2 的標題,對於 H2 的使用次數是沒有特別局限的
Subheading H3
通常我會安排在 H2 的樓下使用,只要內容還在 H2 標題的範圍內,需要安排標題時都會使用 H3
Minor Heading H4
同樣理解為只要在 H3 的樓下與內容範圍需要加上標題的話,就使用 H4 的 Minor Heading, 但幾乎很少發生這樣的情況
Paragraph 短文段落
一般的文字處理,我都會使用 paragraph 來處理,就好像現在這段文字就是使用 Paragraph,還有 normal 和 Paragraph 在文字顯示沒有太大的出入,所以不需要特別在意。
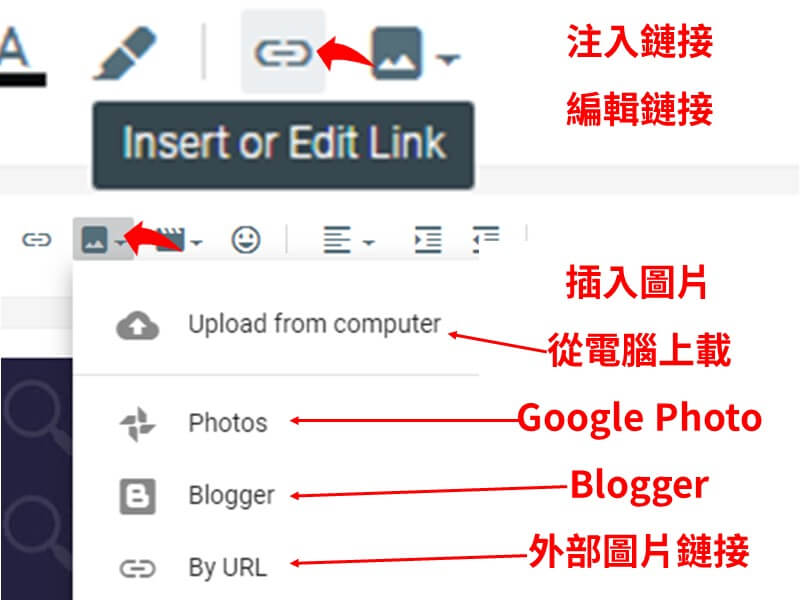
#3 注入鏈接和不同方式上載圖片
為文章插入一些圖片除了可以更好輔助文字的不足,同時也是為了讓文章在整體上有一些空間或不同的顏色,這樣會讓讀者或遊覽者沒有那麼疲勞,以下談談插入圖片的方式
從電腦直接上載
這是我常用的方式,把製作好的圖片直接從電腦上載到 Blogger 雲端儲存,幾乎每當有新的圖片都是使用這個方式
Google Photo
Google Photo 原本就是讓用戶儲存的照片的雲端儲存,你可以直接從 Google Photo 選擇要插入的照片即可,一般很多旅遊博客和美食博客會使用這樣的方式,而我自己本身不建議這麼做,主要是 Google Photo 曾經發生一些無法順利顯示在 Blogger 文章的關係
Blogger
是的 Blogger 本身也有一個雲端儲存的,例如我為了一篇文章一次性上載 9 張圖片,之後我可以在儲存裡面選擇我要的照片
By URL
主要是抓取別的網站圖片鏈接然後顯示在部落格,好處是可以讓讀者加載圖片的速度快一些(就只是一些而已)一般上是抓取 Gif 的動圖
其他我沒有特別註明的工具
關於其他我沒有特別註明的編輯工具,並不是不重要,只是連我自己也很少使用,但是我製作了圖片是顯示所有工具效果的,由於篇幅有點長,我沒有放進本次的文章,你可以點擊這裡打開新的網頁查看截圖
小結:
以上是我編寫部落格常用的一些編輯工具,希望能對你有幫助。總的來說雖然部落格編輯有點簡單,但也比起社交媒體寫文字內容來得豐富,下一個教學文章我會與你分享每當刊登部落格文章前的檢查清單
下一篇教學:Blogger 文章刊登前的設定





Comments
Post a Comment