有些朋友反映使用 Facebook Messenger 的速度還是有點慢,希望在部落格安插 WhatsAppp 的聯絡按鈕,讓遊覽者點擊後可以直接聯絡自己,沒有問題!我立即為你安排
教學目錄 | 上一篇教學:製作 Facebook Messenger 插件
安裝 WhatsApp 懸浮按鈕
影片解說
使用以下按鈕訂閱我們的 YouTube 頻道
#1 了解什麼是 WhatsApp's click to chat
每一個 WhatsApp 用戶可以客制不是聯絡人的鏈接,主要是儘管你沒有將對方的手機號碼儲存在聯絡名單,你可以使用鏈接的方式在WhatsApp 裡面與對方通訊的視窗
WhatsApp's click to chat 的組合是這樣的
- https://api.whatsapp.com/send?phone=【國家地區代碼】【手機電話號碼】
參考各個國家的國家地區代碼
- 台灣 +886
- 香港 +852
- 澳門 +853
- 泰國 +66
- 馬來西亞 +6
- 新加坡 +65
- 汶萊 +673
製作 Click to chat 的鏈接例子(馬來西亞地區)
- 手機號碼是: +601110992136
- WhatsApp 鏈接是:https://api.whatsapp.com/send?phone=/601110992136
預設發送的信息的鏈接組合
https://wa.me/【國家地區代碼】【手機電話號碼】&text=【預設訊息】比方說,我現在想讓用戶點擊鏈接後預設的訊息是『你好,我想詢問』
那麼鏈接將變成
https://api.whatsapp.com/send?phone=601110992136?text=你好,我想詢問
以上是製作 WhasApp 懸浮按鈕的鏈接
#2 複製以下代碼
<style>
.float{
position:fixed;
width:60px;
height:60px;
bottom:40px;
right:40px;
background-color:#25d366;
color:#fff;
border-radius:50px;
text-align:center;
font-size:30px;
box-shadow: 2px 2px 3px #999;
z-index:100;
}
.my-float{
margin-top:16px;
}
</style>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" />
<a href="https://api.whatsapp.com/send?phone=601110992136&text=你好,我想詢問" class="float" target="_blank" draggable="false">
<i class="fa fa-whatsapp my-float"></i>
</a>
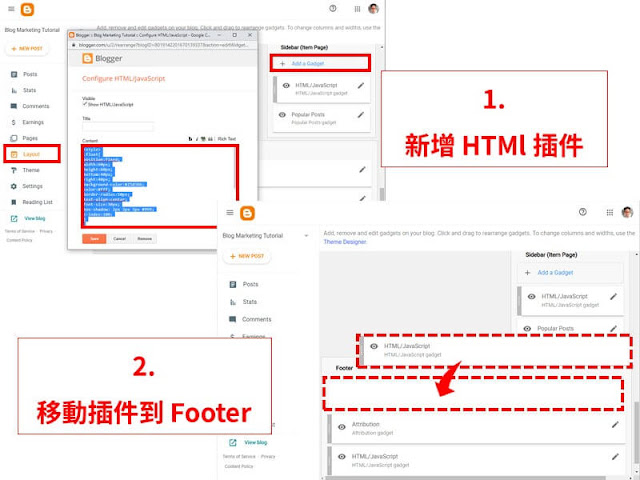
3. 新增 HTML 插件
- 前往 Blogger 後台,點擊 Layout
- 在 Sidebar 點擊 Add Gadget
- 選擇 HTML/ JavaScript 的插件
- 粘貼你的修改好的代碼並儲存
- 拖拉新的插件到 Footer 的位置
小結
以上是我製作 WhatsApp 懸浮按鈕的方式,希望這次的教學能幫助你。



Comments
Post a Comment