在沒有名單收集頁與產品服務查詢頁的情況,聯絡我們頁面變得非常重要,這將會變成讓潛在顧客聯繫你的重要頁面,同時如果你的聯繫方式越是多元化,也就越方便讓用戶去聯繫你
教學目錄 | 上一篇教學:製作部落格關於我的頁面
製作部落格聯絡我頁面
影片解說
使用以下按鈕訂閱我們的 YouTube 頻道
聯絡頁的基本架構
英雄區域
名稱很響亮,但其實只是兩張圖片而已,藍色的是告訴遊覽者在什麼頁面,而 Header Logo 的頭像是為了營造自己在和遊覽者對話的感覺。
當然部落格主題也不能少放,在站內不要少曝光部落格的核心主題 Blog Marketing Tutorial,我明白這是很簡單粗暴的呈現,但是這是自己的部落格所以自由度是很高的
簡短介紹
或許你會好奇要再次植入簡短介紹的原因,其實只是單純要顧及沒有查看關於我頁面的遊覽者到達這個頁面而已,介紹不是很長有提到我是誰,他可以在這裡獲得什麼便足夠了
常見問題
比較重複性的問題都可以放在這裡,並提供解答和解決辦法,這樣節省自己的時間之外也節省對方詢問和等待的時間,時間對每一個人都是重要的
電郵聯絡插件
雖然很傳統的聯繫方式,但是網上世界比較正式的聯繫都是採用電郵的,並不是自己覺得沒有人用就不放,而且要有比較正規的感覺,這個電郵插件是一定要放的,製作方式要查看文章的下半部
其他聯繫方式
社交媒體、WhatsApp、地址、只要你能公開的聯繫方式都放在這裡,我在這裡甚至安插主網頁的視頻預約頁面呢,而且最好是有注入鏈接方便用戶點擊後能直接聯絡你
營業時間
如果你有實體店的話,盡量註明你的營業時間,儘管你是 24/7 營業也要註明,我倒是很好奇為什麼要先入為主認為每個人都懂國際辦公時間
Google Map
有實體店的話這個部分無法避免,老實說儘管是網店也盡量使用一個可以在網上公開的地址設定 Google Map 然後嵌入到聯絡頁
關於英雄區域、簡短介紹、常見問題、營業時間和社交媒體鏈接的編輯不難,幾乎是輸入文字和簡單的文字編輯加上鏈接的處理,接下來比較有技巧的是插入電郵聯繫表格、嵌入 Google Map
如何嵌入電郵聯繫插件
#1開通聯繫表格插件
- 進入 Blogger 後台,點擊 Layout
- 在 Sidebar 點擊 Add Gadget,增加 Contact Form
#2 修改主題佈景代碼隱藏聯繫表單
- 部落格後台點擊 Theme
- 點擊 CUSROMAIZE 旁邊的 3 角形按鈕
- 選擇 Edit HTML (跳轉至很多代碼的界面,但不要害怕)
- 鍵盤同時按 CTRL 和 F 鍵 (開啟頁面搜尋功能)
- 輸入 ]]></b:skin> (注意字母和符號,這時界面會顯示出來的)
- 然後將以下代碼複製粘貼到 ]]></b:skin> 的上方
.sidebar .widget.ContactForm {
display: none!important;
}
- 點擊儲存
注意:到這裡的操作僅僅是把聯繫表單在主頁隱藏而已,不會對你的部落格造成任何傷害
#3 複製以下代碼和粘貼到聯絡頁
<style type="text/css">
.contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:40px 0}.contactf-name,.contactf-email{float:left;width:48.25%}.contactf-name{margin-right:3.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:0 0 20px;padding:10px 15px;font-size:12px;letter-spacing:1px;color:#444;background:#F3F3F3;border:medium none;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:37px}.contact-form-email-message{height:170px}.contact-form-button-submit,.contact-form-button-submit:hover{width:13%;height:30px;font:normal 12px Arial;letter-spacing:1px;color:#444;display:block;outline:none;margin-bottom:20px;text-align:center;background:#E6E6E6;border:0;cursor:pointer}.contact-form-button-submit:active{outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none!important;box-shadow:none!important;padding:0!important;height:11px !important;width:11px !important;}
</style>
<div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" onblur="if (this.value == "") {this.value = "NAME";}" onfocus="if (this.value == "NAME") {this.value = "";}" size="30" type="text" value="NAME" /></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" onblur="if (this.value == "") {this.value = "EMAIL";}" onfocus="if (this.value == "EMAIL") {this.value = "";}" size="30" type="text" value="EMAIL" /></div><div style="clear: both;"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" onblur="if (this.value == "") {this.value = "MESSAGE";}" onfocus="if (this.value == "MESSAGE") {this.value = "";}" rows="5" value="MESSAGE"></textarea></div><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="SEND" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></form></div></div></div>
如何嵌入 Google Map
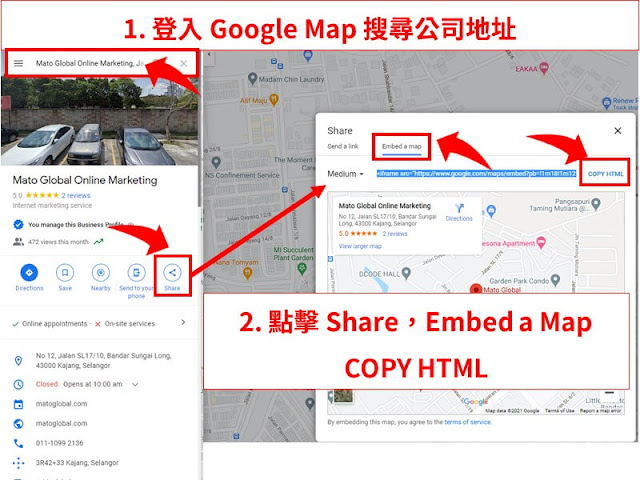
#1 搜先要獲取 Google Map 嵌入代碼
- 登入 Google Map 網站,搜尋你店鋪或公司地址 (如果沒有找到,你需要自行標註地址)
- 搜尋到之後,點擊 Share (界面會彈跳出分享方式的視窗)
- 點擊 Embed a map (這是才會顯示嵌入代碼)
- 點擊 COPY HTML (複製 Google Map 嵌入代碼)
#2 修改嵌入代碼變成自動調整尺寸
如上圖顯示你需要將 width=“600” 修改成 width=“100%”
下一步:你可以使用普通編輯模式在頁面輸入記號例如:@@@@,然後轉換成 HTML 編輯模式,搜尋到記號然後把代碼取代記號,點擊 Save 就完成操作了。(成品可以查看本站的聯絡我們頁面)
小結
以上是我在 Blog Marketing Tutorial 聯絡頁面的製作方式,希望這次的分享能夠幫助你更好地呈現部落格裡的聯絡頁面,下一個我們會製作每一個部落格或網站都必須要有的 Privacy Policy 頁面
下一篇教學:製作部落格 Privacy Policy 頁面







我的聯絡表單放在footer,html要怎麼改?
ReplyDeleteFooter 加 html java script 的 Gadget,然後把代碼放進去刊登
Delete