其實圖文部落格一直是內容創作的王道,比起圖文部落格文章你細細計算與影片、音頻的創作成本是多大。其實許多資深部落格作者都偏向製作圖文部落格或純文字的部落格文章,接下來我將與你分享我製作與編輯圖文部落格文章的流程
教學目錄 | 上一篇教學:Blogger 文章刊登前的設定
製作圖文部落格文章流程
影片解說(點擊 CC 開啟中文字幕)
使用以下按鈕訂閱我們的 YouTube 頻道
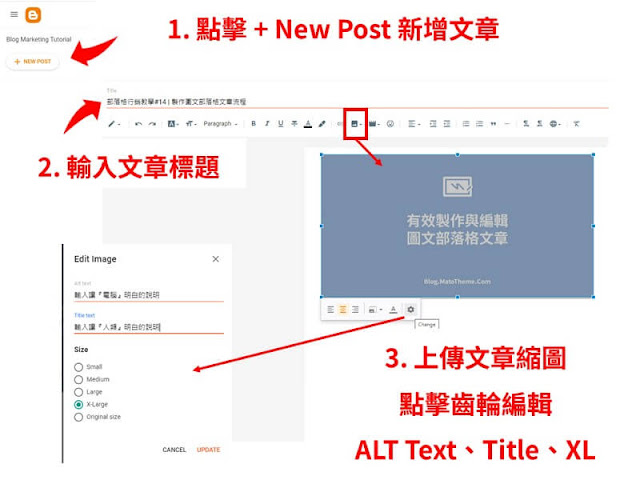
#1 新增文章
輸入文章標題,處理教學文章系列我會這樣做 【教學的主題】【第幾集】【內容是什麼】,你也可以想像是漫畫書名、第幾話、內容的標題這樣去處理
插入文章縮圖,我為了節省時間和不要使用 Stock Photo 單純放一個 Icon 文化張標題和網址作為設計,這樣可以讓我快速製作整個系列的文章的縮圖
插入圖片後點擊圖片然後點擊齒輪進行編輯圖片的訊息
ALT Text
輸入搜尋引擎電腦能夠理解圖片的文字內容,雖然大數據系統的進步可以很好辨識圖片的內容,但是使用文字會比較快,這些文字說明將幫助搜尋引擎理解你的圖片是什麼
Title Text
輸入人類讀者看得懂的文字說明,如果你覺得太麻煩的話可以直接套用 Alt text 的說明
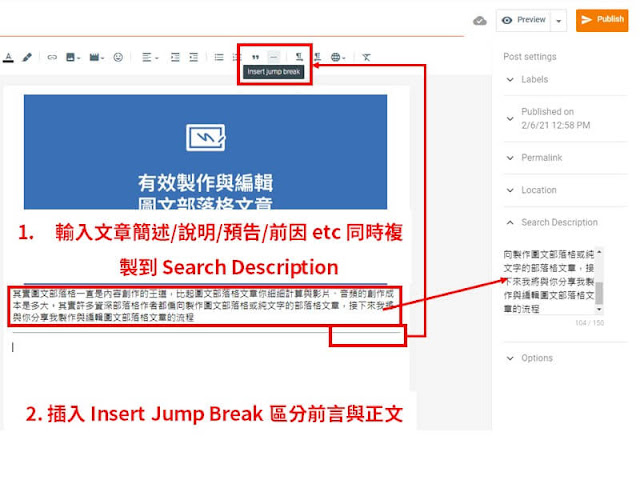
#2 編輯文章簡介與搜尋說明
簡短文章說明
輸入簡短的文章內容簡介,沒有特定的字數(我自己是很隨性寫 2- 3 行字),之後我複製這段文字簡介到 Search Description 裡面,整體操作不需要 1 分鐘
插入 Jump Break Line
在文章簡介下方插入 Jump break line, 這樣可以幫助把文章分享到舍家媒體時顯示文章簡短說明,同時 Search Description 也有相同的功能
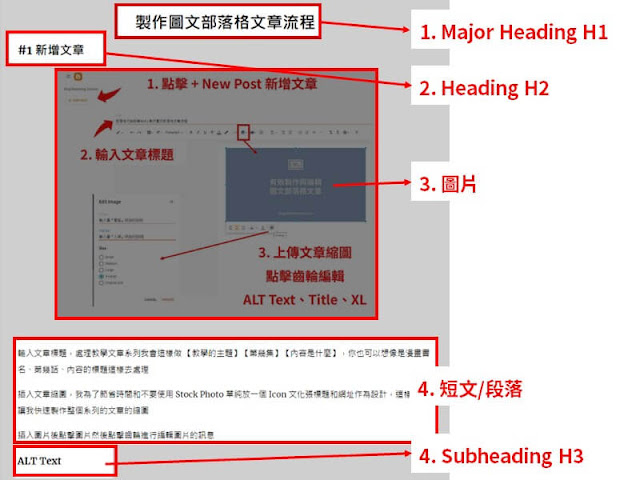
#3 套用編輯模式
文章重點標題 H1
在 Jump break 的下方會輸入 H1 Major Heading 的標題,如上圖顯示“製作圖文部落格流程”為例子,同時也是本片文章使用 H1 文章標題,H1 標註有幫助搜尋引擎快速明白文章的重點,但是要注意,H1 在每一篇文章只能使用 1 次而已
標題應用 H2
有幫助讀者理解現在看到的是什麼內容範圍,特地輸入號碼是讓整個標題看上去比較醒目
插入圖片 insert image
圖片的插入主要是更容易表達文章的內容,尤其是製作教學文章,為了讓讀者能夠理解每一個步驟,我採用大量截圖的方式,人讓讀者能夠一眼看到他能閱讀的內容
文字段落 paragraph
不能少的就是這段文字說明,單是圖或者文字很難把一片教學文章說得清楚,有這樣的圖文並茂的方式就能讓讀者很好理解內容了
副標題的應用 H3
就如現在這幾個字『副標題的應用 H3』,就是採用 H3 來編輯,一來它還是在 H2 標題內容範圍,二來 H3 的字體與尺寸都自動呈現比 H2 小和比 Paragraph 大
以上採用的模式大約是:標題、圖、解說文字、副標、解說文字
#4 刊登前的設定
完成所有的圖文編輯後,參照上一篇的教學《Blogger 文章刊登前的設定》,進行以下的設定
設定文章分類
以這篇文章為例,我使用的分類名字是“部落格編輯”的分類名字
設定刊登日期
文章刊登日期設定為 14/1/2121 12.00 p.m. 馬來西亞吉隆坡時間
自訂文章網址
https://blog.matotheme.com/2021/01/how-to-compose-and-edit-blogger-image-and-text-post.html
【https://blog.matotheme.com/2021/01/】【.html】這段是系統預設的並不能更改
【how-to-compose-and-edit-blogger-image-and-text-post】更改的是這段,blogger 只能顯示英文網站,但其實也很足夠了,反正 Google 比較懂英文
設定地址
非常建議有實體店的商家使用這個功能,反正我是使用自己辦公室的地址
開啟文章留言
幾乎公開的文章我都會開啟留言功能,再怎麼說讀者的留言是寶貴的,一來我們可以獲得讀者的即時反饋,讓我們能及時獲得進步的方向(惡意批評留言與 Spam 例外)
小結:
以上幾乎幾乎是我編寫每一篇圖文教學文章的排版模式,希望能帶給你一些文章排版的概念,還是老話一句,圖文部落格其實和新聞網站的格式差不多,排除那些煩人的廣告排版,新聞網站的內容排版也是很好的參考。
下一篇教學:部落格文章嵌入 YouTube 影片






Comments
Post a Comment