製作部落格 Footer 有幾個重點的,例如需要向遊覽者說明網站的重要頁面,聲明部落格內容的版權擁有,隱私政策的鏈接,當然如果可以的話附上社交媒體的鏈接也是不錯的選擇
教學目錄 | 上一篇教學:如何移除 Powered By Blogger
快速製作部落格 Footer
影片解說
使用以下按鈕訂閱我們的 YouTube 頻道
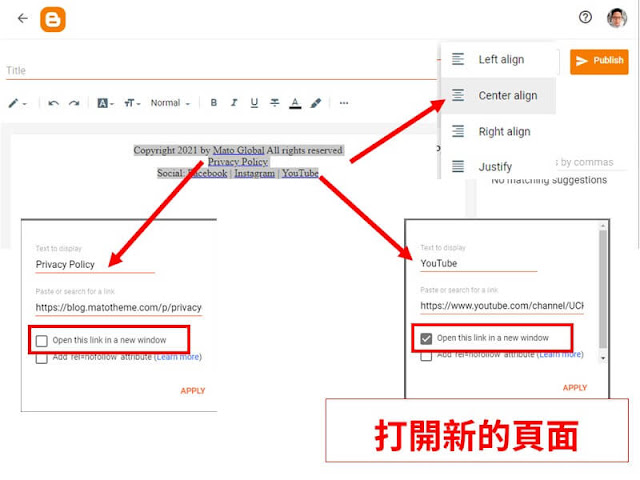
剖析 Blog.MatoTheme.Com 的 Footer
上圖顯示的是我編輯 Footer 的邏輯
- Mato Global 的字樣會跳轉到 MatoGlobal.Com 主網站
- Privacy Policy 會跳轉到 Blog.MatoTheme.Com 的隱私政策頁
- Facebook 會跳轉到 Mato Global 的粉絲專頁
- Instagram 會跳轉到 IG 的主頁
- YouTube 會跳轉到頻道的主頁
#1 首先收集所有需要的鏈接 URL
我會逐個網站進入,然後複製所有網頁的鏈接 URL 到 WordPad 備用,唯一可惜的是直至我製作本篇教學為止,我的 YouTube 頻道的訂閱者還未到 100 人,所以沒有辦法使用客制化的鏈接
對了,Privacy Policy 隱私政策的頁面鏈接也必定會複製鏈接,一般都會放在網站或部落格的 Footer, 請新手注意
#2 編輯 Footer 呈現的樣子
- 新增一個部落格文章(但不要刊登),直接編輯在 Footer 呈現的文字
- 我會分開 3 行來製作,第一行是聲明部落格文章的版權擁有權
- 第二行是 Privacy Policy
- 第三行是社交媒體的字樣
- 然後排版處理把所有的文字聚中對齊
- 選定每一個字例如 Mato Global,然後點擊注入鏈接,輸入鏈接 https://www.matoglobal.com
- 值得注意的是向鏈接指向同樣是站內的鏈接,一般的處理是不會勾選 Open this link in a new window, 例如我在 privacy policy 就沒有設定打開新的視窗來游覽
- 然而處理站外的鏈接,就需要勾選 Open this link in a new window,目的是讓遊覽者儘管要離開部落格,還有一個網頁視窗還是留在部落格裡面的
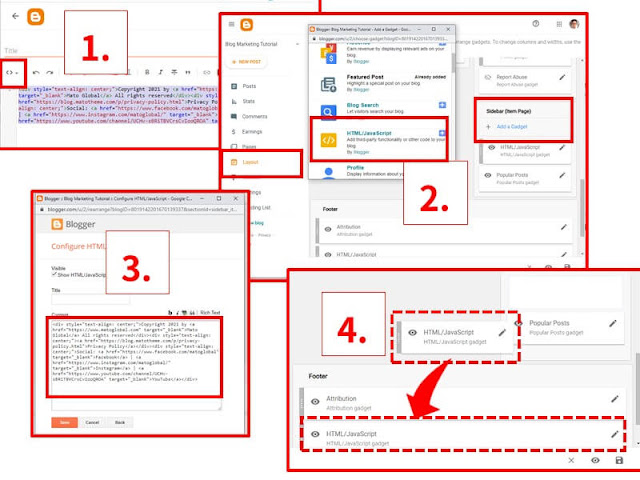
#3 轉換 HTML 和進行 Footer 排版
文字轉換 HTML
將編輯器轉換成為 HTML View,同時複製所有的 HTML 代碼
部落格後台
- 在後台點擊 Layout 跳轉到主頁排版界面
- 在 Sidebar (Item Page)點擊 Add a Gadget,這裡會彈出新的視窗選擇插件
- 在心視窗點擊 HTML/JavaScript 的按鈕,這裡會彈出新的 Configure HTML 的視窗
- 粘貼剛才複製的 HTML 代碼,然後點擊 Save 儲存代碼
- 最後一步是點擊新增的 HTML 插件不放,拖拉到 Attribution 的下方
到了這個步驟,你已經完成 Footer 的製作,之後你可以返回部落格主頁查看效果了
小結
越簡單製作對新手來說就越好,因為可以只要有任何更新的話都可以在短時間進行修改與優化,以上是我快速製作部落格 Footer 的方法,希望那個能幫助到你
下一篇教學:快速製作部落格推薦文章






Comments
Post a Comment