在經營部落格的時候有一個非常重要的元素是我們不能夠忽略的,那個就是“按鈕”了 這次的分享會提供免費的按鈕生成工具,而這次的影片是以製作 WhatsApp 頻道訂閲按鈕做為例子
教學目錄 | 上一篇教學:安裝 WhatsApp 頻道訂閲和分享更新
如何製作部落格呼籲行動按鈕
常用的呼籲行動按鈕
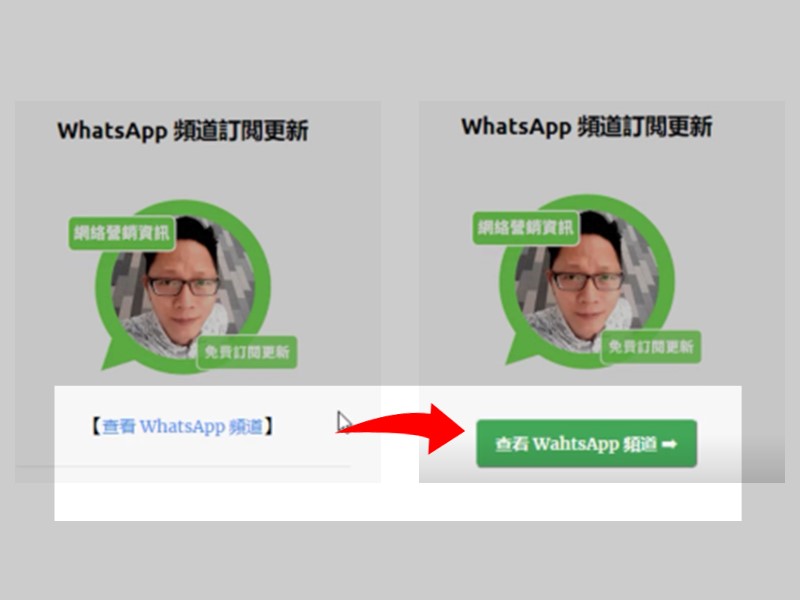
一直以來都是使用文字鏈接充當"呼籲行動按鈕",只不過看到這篇文章后你將能免費地製作常用且耐看的按鈕了
對比上圖的按鈕樣式,無可否認在右手邊的按鈕更能引起網頁游覽者的點擊,在外觀上也很直覺的認爲這是一個正常的按鈕,點擊後將會跳轉至相應的網頁或網址
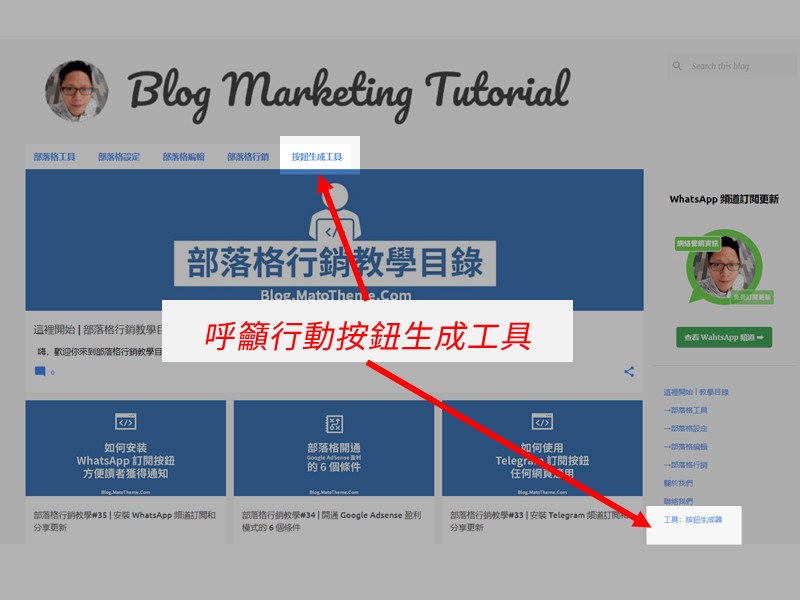
如何找到按鈕生成器的鏈接
登入 Blog.MatoTheme.Com 后檢查菜單欄的“按鈕生成工具”或者在右手欄位點擊“工具:按鈕生”成器將可以快速前往工具頁面
當然你也可以點擊鏈接前往呼籲行動按鈕(https://blog.matotheme.com/p/blogger-button-generator.html)
示範影片
點擊以下按鈕訂閱 YouTube 頻道
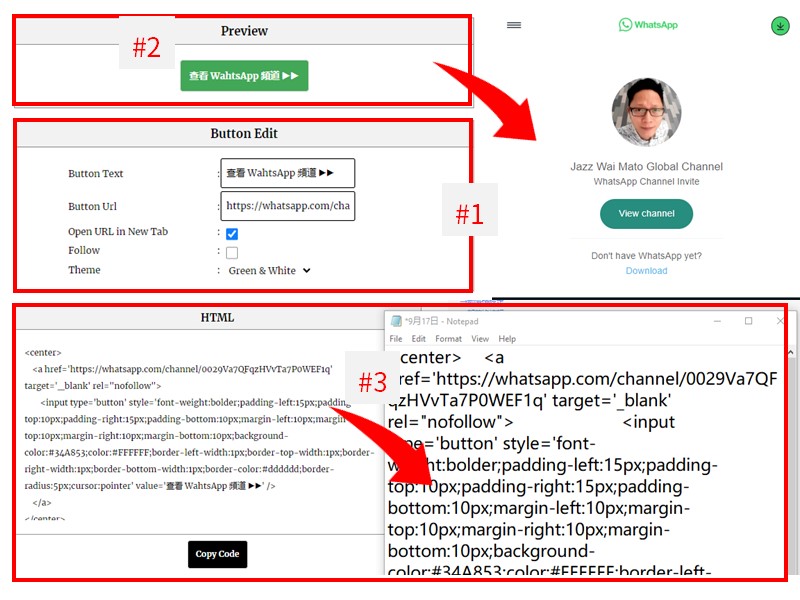
按鈕生成器功能簡介
#1 Preview 預覽
即時展示按鈕的成品,同時進行點擊也能測試按鈕前往的網頁、網址是否成功
#2 Button Edit 編輯按鈕
- Button Text 按鈕文字,在填充欄位可以輸入中英文和符號
- Button URL 跳轉至網址,輸入你希望游覽者點擊后前往的網址
- Open URL In New Tab 打開新的游覽視窗前往網址,一般來説如果前往的鏈接是離開原有部落格都建議選擇打勾;相反的點擊按鈕是跳轉至自己的部落格的話則可以自由選擇
- Follow,如果前往的網址是自己的網站或部落格等需要點擊勾;如果前往的網址是別人的網站就不需要點擊勾
#3 HTML 代碼欄
按鈕代碼生成的欄位,點擊 Copy Code 可以複製欄位裏面的所有代碼,同時你也可以使用手動在欄位全選所有代碼,CTRL+C 進行代碼的複製
製作按鈕示範
#1 編輯按鈕 | 案例
在 Button Text 的部分我是用文字“查看 WhatsApp 頻道”,至於文字后的三角形是使用 Win+(.)按鍵呼喚特別符號輸入框完成(這部分可以查看影片示範)
Button Url 方面,我是用的是 WhatsApp 頻道鏈接
Open URL In New Tab 我會選勾,因為游覽者點擊后將會離開原有的網頁,所以有必要在對方的游覽器留著現有的網頁
Follow 的選項是沒有打勾,因爲前往的鏈接是 WhatsApp.Com 雖説是自己的頻道,只不過網址并不屬於自己的,所以沒有打勾是正確的選擇
Theme 按鈕主題顔色我是選擇綠色,因爲這個按鈕是最靠近 WhatsApp 的主題顔色
#2 按鈕預覽
我對最後展示的樣子覺得很不錯,之後也測試點擊檢查確實可以開啓新的瀏覽界面前往我指定的網址(查看我的 WhatsApp 頻道)
#3 複製生成器的代碼
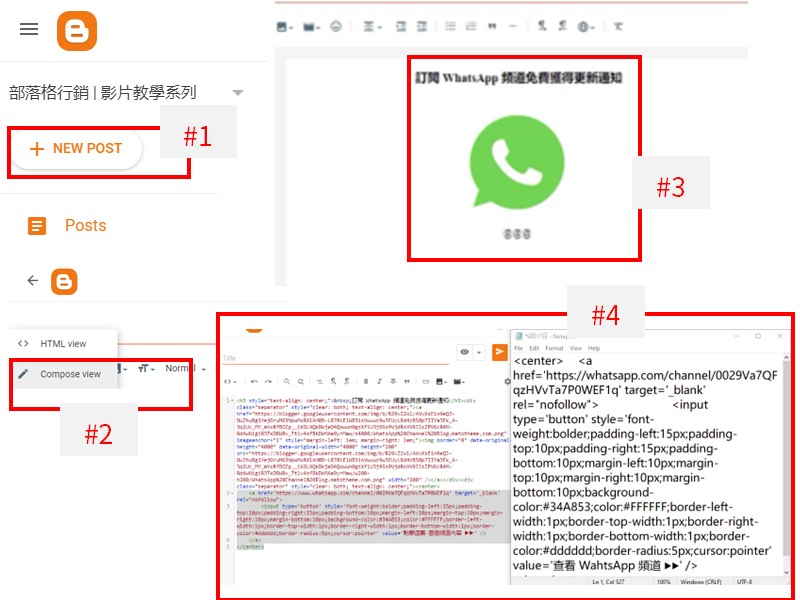
創建新的貼文用來編輯按鈕的整體呈現
#1 前往部落格後台,點擊 New Post
#2 點擊左上角的菜單欄,將 HTML View變成 Compose View
#3 輸入標題我是用的是“訂閲 WhatsApp 頻道免費獲得更新通知”,並把文字調成 Subheading 與居中的排版,再來是點擊 Insert Image 上傳 WhatsApp Logo,然後在圖片下方使用三個 “@”作爲記號
#4 接著將編輯器轉換成 HTML View,接著把按鈕的代碼複製粘貼取代記號“”@@@,之後記得將貼文所有的代碼複製起來
#5 前往部落格後台,點擊 Layout#6 點擊 Side Bar 的 Add a Gadget
#7 選擇 HTML/JavaScript,界面將會彈出新的視窗
#8 將代碼全部複製粘貼在 Content 的填充欄位,點擊 Save
根據以上的步驟就能將本文開始的按鈕製作出來
小結
官方提供的部落格主題佈景並沒有提供“按鈕”的設計,所以才會花時間製作這次的“按鈕”製作工具,希望這次的分享能幫助有心經營部落格的你








Comments
Post a Comment