有時候我們更新了文章之後就連忠實的讀者並不會知道的,可能你會選擇把部落格的鏈接放在社交媒體讓有訂閲臉書專頁的人可以看到;但是訂閲專頁的這個自然觸及是非常低的可能是不到 5%,有時候低到連 1% 都沒有的
所以的 WhatsApp 頻道是可以去滿足到這一個通知的作用
這次的内容會分為三個部分
第一部分:就是如何創建 WhatsApp 頻道
第二部分:就是如何在部落格裏面安裝訂閱頻道的按鈕下去
第三部分:會淺淺地聊一聊為什麽部落格行銷需要去做這個 WhatsApp Channel
教學目錄 | 上一篇教學:開通 Google Adsense 盈利模式的 6 個條件
安裝 WhatsApp 頻道訂閲和分享更新
影片解説
點擊以下按鈕訂閱 YouTube 頻道
如何創建 WhatsApp 頻道
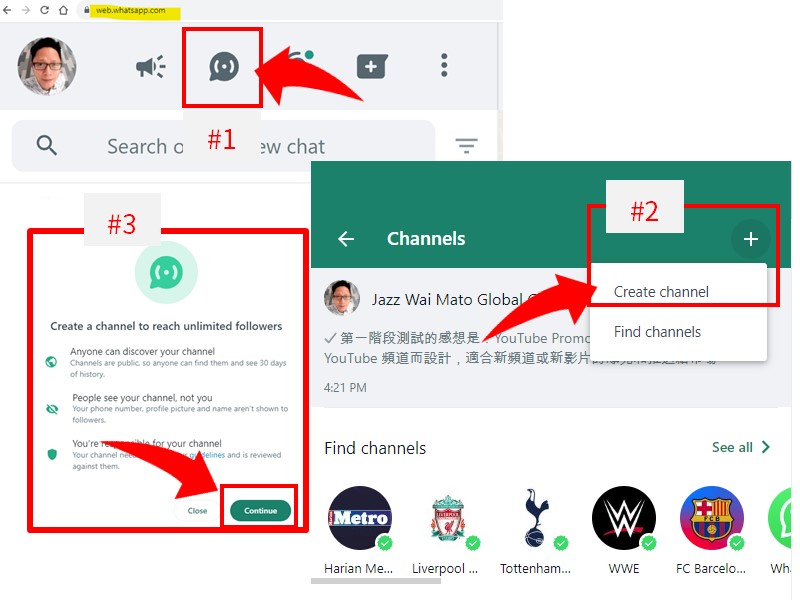
#步驟一
前往網頁並登入 WhatsApp 賬號,在左上角點擊圓形圖標按鈕(如上圖 #1 顯示)界面將跳轉頻道的界面#步驟二
點擊(+)號按鈕界面將會顯示兩個選擇“Create Channel”和“Find Channel”,如上圖顯示我們需要點擊“Create Channel”,界面將顯示彈跳視窗内容為創建頻道的注意事項,内容如:1. 任何人都可以查看你創建的頻道,哪怕對方沒有訂閲也能查看頻道的内容;只不過刊登在頻道的内容有效時間是 30 天,有效時間一過内容將自動刪除
2. 訂閲者只能查看頻道刊登的内容,訂閱者無法得知頻道主的電話號碼或原有私人或企業賬號的 WhatsApp 頭像
3. 官方將提供經營與管理頻道的條款
#步驟三
確認自己已經知道所謂的條款之後就點擊“Continue”,隨之 WhatsApp 頻道也創建完成設置賬號頭像、名稱與頻道説明
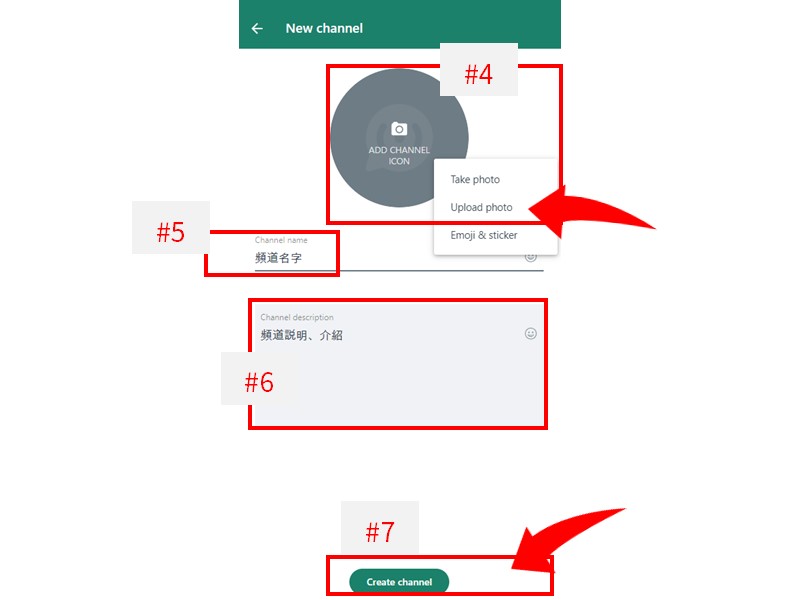
#步驟四
點擊 Add Channel Icon 然後選擇 Upload Photo,這裏建議使用尺寸 1:1 的圖片,同時盡量使用和臉書專頁的頭像一樣的圖片,例如我正在經營的是個人品牌,那麽使用自己個人的頭像就很適合;相反如果是公司就是用公司 Logo 就比較恰當#步驟五
更改頻道名字,建議盡量和臉書專頁一樣名字#步驟五
頻道介紹不止可以放文字,表情符號、甚至是鏈接也可以輸入進去,值得高興的是鏈接是可以點擊的,這將大大提升網站的引流作用手機如何創建 WhatsApp 頻道
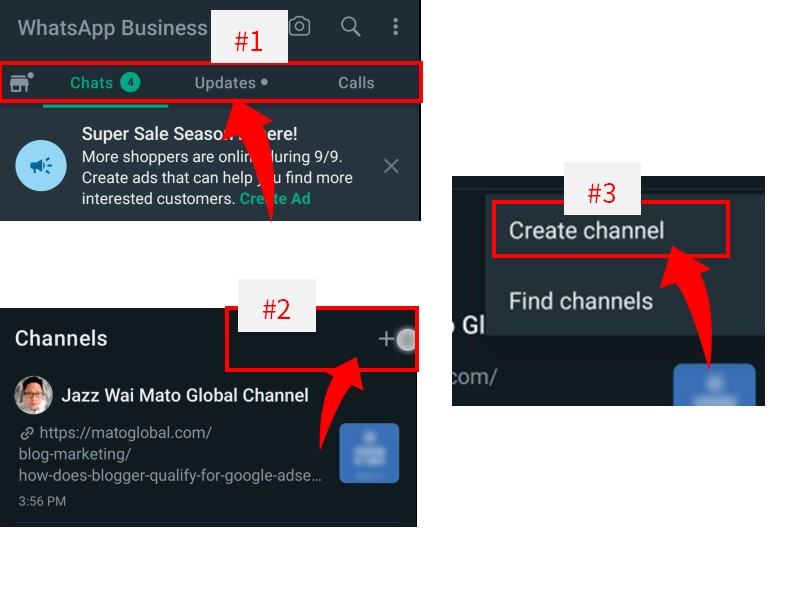
#步驟一
使用手機登入 WhatsApp 應用,點擊菜單欄的 Updates 按鈕,界面將跳轉至頻道與 WhatsApp Stories 界面#步驟二
在 Channels 爛位點擊(+)按鈕,界面將彈跳出選項#步驟三
在彈跳視窗的選擇分別有 Create Channel 創建頻道和尋找頻道(Find Channel)的選項,這時候我們選“Create Channel”手機設置 WhatsApp 頻道資料
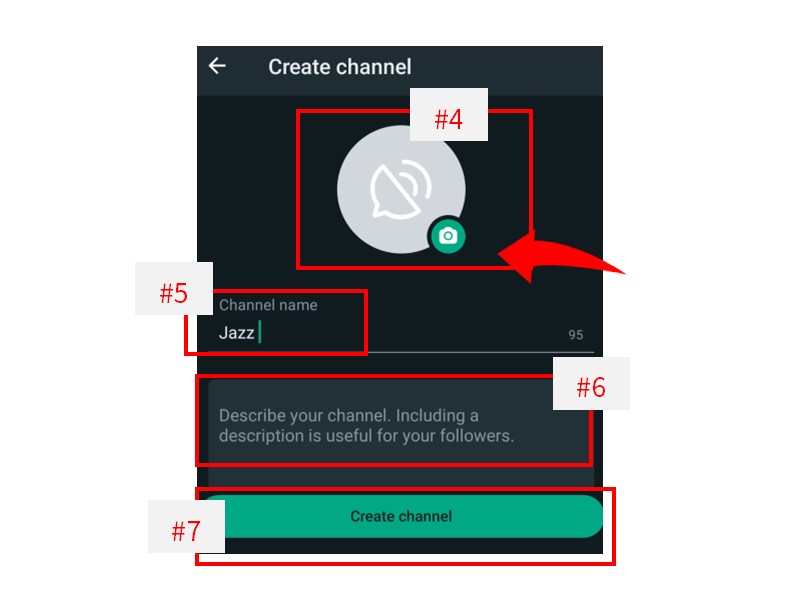
#步驟四
按圓形圖標上傳頻道的頭像(建議使用 1:1 尺寸的圖片)
#步驟五
#步驟六
#步驟七
提取 WhatsApp 頻道鏈接
#步驟一
打開 WhatsApp 點擊菜單欄的 Updates,你將會看到剛才已經創建的 WhatsApp 頻道,點擊查看自己的 WhatsApp 頻道
#步驟二
在自己的 WhatsApp 頻道上方點擊“三個點按鈕”,彈跳視窗將出現并提供三個選項,分別為“Channel Info”、“Select Updates”和“Close Channel”,我們要點擊 “Channel Info”#步驟三
在頭像下方會看到“Forward”和“Copy Link”的選項,我們點擊“Copy Link”,這是頻道的鏈接已經成功複製了#步驟四
建議打開 NotePad 將複製到的鏈接粘貼然後備用部落格後臺編輯 WhatsApp 頻道按鈕圖片與鏈接
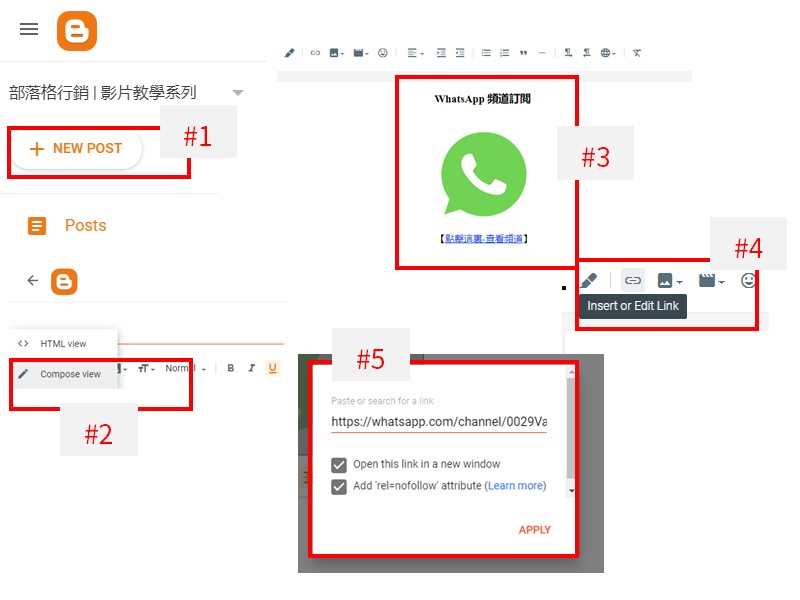
登入部落格後臺,點擊 Post 然後點擊 New Post 開啓新的博文編輯器
#步驟二
將編輯器換成 Compose View#步驟三
輸入標題“WhatsApp 頻道訂閲”、新增圖片(除了 WhatsApp Logo 圖片以外也可以使用有創意的圖片)#步驟四
在菜單欄點擊“Insert or Edit Link”為圖片和文字新增鏈接#步驟五
粘貼剛才複製的 WhatsApp 鏈接到填充欄位,同時勾選 “Open this link in a new window”和“Add rel:nofollow attribute”
補充:由於點擊鏈接是離開我們的部落格,所以必須讓讀者點擊后市自動開啓新的游覽視窗比較合適,同時加上 SEO 考量我們需要將社交媒體的鏈接加上“No-Follow”的 Tag 比較好
複製 WhatsApp 頻道按鈕代碼
#步驟六
#步驟九
返回部落格後臺點擊“Layout”前往部落格佈局
#步驟十
在 Side Bar(右手欄位)點擊 Add a Gadget#步驟十一
在衆多選項選擇“html/JavaScript”,點擊後界面將彈跳出新的視窗#步驟十一(二)
直接忽視 Title 的填充,直接將複製的代碼全部粘貼到 Content 的欄位然後點擊 Save為什麽部落格行銷需要去做 WhatsApp Channel
一直以來部落格的好處就是可以收集名單(包括潛在顧客的名單);只不過一般上都是圍繞著電郵而設計
就在兩年前原本免費使用的 Feedburner 已經下架無法使用了,一般上想長期使用電郵作爲更新通知的話是需要付費的(再怎麽好的電郵工具超過 500 個聯係人都會有一點的費用)
所以在之前才會有 Telegram 頻道的教學來協助您創建免費觸及訂閱者的方法
現在更是有免費 WhatsApp 頻道的功能使用相信能更好地保護訂閱者的隱私;再怎麽説 Telegram Channel 經常會被拉到一些不知所謂的群裏被海量訊息轟炸
而 WhatsApp 一路走來都算是走比較“正經”的路綫,相信能通過 WhatsApp 頻道訂閲你的讀者都會比較願意從頻道獲得更新
小結
不見得 WhatsApp 頻道是天下無敵,基於這是一項免費的功能且是我們日常生活經常使用的手機應用,繼而無論是商家或任何形式的内容創作者(包括寫部落格的你)都非常適合為自己創建 WhatsApp Channel 為自己的内容打造多一個能觸及讀者(受衆)的渠道
下一篇教學:如何製作部落格呼籲行動按鈕










Comments
Post a Comment